cellpadding, cellspacing
Language/HTML 2010. 9. 29. 15:32※ <table>태그 속성
bgcolor="배경색"
background="이미지경로"
align="가로정렬"
border="값"
bordercolor="값"
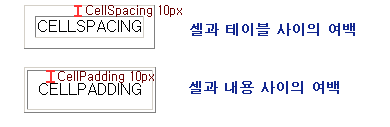
cellpadding="값" -> 셀과 내용 사이의 여백
cellspacing="값" -> 셀과 테이블 사이의 여백
width="가로넓이"
height="세로높이"
※cellpadding, cellspacing의 차이

※ 표만들기 태그
<tr>태그 : 줄을 생성하는 태그
속성 : bgcolor="배경색"
align="center/left/right"
height="숫자 또는 %"
<td>태그 : 칸(열)을 생성하는 태그
속성 : background="배경 이미지 지정"
align="center/left/right"
valign="top/middle/bottom" -> 상 하 정렬
colspan="가로 칸 합치기"
rowspan="세로 칸 합치기"
width="가로길이"
height="숫자 또는 %"
bordercolor="색상값"
* % 와 pixel의 차이
pixel값으로 입력하면 브라우저의 크기랑 상관없이 입력한 사이즈를 항상 보여줌.
%로 입력하면 브라우저 창의 사이즈 크기에 따라 값이 변경됨.
pixel : 절대적인 값.
% : 상대적인 값.
[출처] cellpadding, cellspacing|작성자 freo78
'Language > HTML' 카테고리의 다른 글
| Div속성 (0) | 2010.10.20 |
|---|---|
| 메타(META)태그 (0) | 2010.10.07 |
| check box 채크 여부 확인 (0) | 2010.09.13 |
| ifram 테두리 넣기 (0) | 2010.08.27 |
| embed 태그의 속성 (0) | 2010.08.19 |

