align="absmiddle"
Language/CSS 2010. 10. 27. 09:35img align="속성" align="absmiddle" 에 대해서 몇가지 실험해봤어요 (익스와 파폭)
글자와 이미지의 세로 정렬 문제로..
이글저글 읽어보다가 눈으로 확인하고 싶은 마음에 실험에 들어갔답니다
서투르신 분들께 도움이 되었으면 하는바램입니다...^^;
간단 명료한 설명을 위해 딱딱한 글로 기제함을 이해해주세요.
absmiddle 은.. (absolute middle)
절대적으로 가운데로 하란뜻이라고 보면 될듯하다
정렬후에는 세로정렬에 영향을 준다
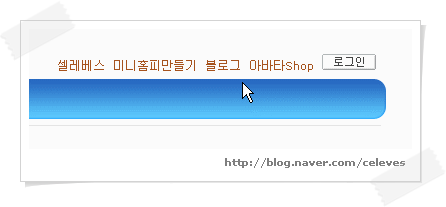
확인 해야할부분(로그인버튼)
이미지 테그에 적용방법
img src="ooo.gif" width="40" height="25" border="0" align="absmiddle"

캡쳐이미지1) align="absmiddle" 적용전 (위 이미지)

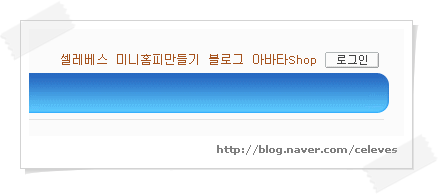
캡쳐이미지2) align="absmiddle" 적용후 (위 이미지)
이밖에 참고사항
img태그나 기타 태그 속성중에 align="absmiddle" 는 비표준이므로
middle 로 수정해서 쓰라는 글로 인해 테스트겸 middle로 적용후 확인해보았다
middle 로 수정해서 쓰라는 글로 인해 테스트겸 middle로 적용후 확인해보았다
align="middle" 로 적용된 확인결과는 아래 캡쳐 참고

캡쳐이미지3) align="middle" 적용후 (위 이미지)
테스트 결과 글자들과의 세로정렬이 absmiddle과의 차이점을 알수있다.
역시나 absmiddle 의 효과를 볼려는 이들에게는 middle의 속성으로는 그효과를 볼수없다
파폭에서도 middle 적용시 위와같은 같은 결과가 나왔다.
즉, 결론은...
이미지와 글자의 높낮이 정렬문제는 align="absmiddle"를 쓰면될듯하다
(익스 파폭 확인결과 캡쳐2이미지로 적용되었음)
속성들의 관련 자료
(참고하세요)
이미지와 텍스트의 위치를 지정하기 위해서는 img 태그의 속성중 align 속성을 사용합니다.
img 태그를 쓰고 그 뒤에 문장을 쓰면 속성값 대로 문장과 이미지가 정렬됩니다.
기본 형식은 ' <img sre="파일명" align="속성값"> 문자열 ' 입니다.
align 속성을 생략하면 기본값인 top 이 적용됩니다.
(align 의 속성값은 아래와
같습니다. )
left 이미지의 왼쪽에 문자열을 정렬합니다.
right 이미지의
오른쪽에 문자열을 정렬합니다.
center 이미지의
중간에 문자열을 정렬합니다.
top 이미지의 제일
상단과 문자의 상단을 맞춥니다.
texttop 영문에서 g
보다 f 가 더 위로 튀어나온 것을 볼수 있는데
위로 올리간 문자의 맨위와 이미지의 상단을
맞춥니다.
middle 문자열의
밑선을 이미지의 가운데에 맞춥니다.
absmiddle 문자열의 가운데를
이미지의 가운데에 맞춥니다.
bottom 이미지의 하단과 문자열의
하단을 맞춥니다.
baseline bottom과
같은 역할을 합니다.
absbottom 영문문자열에서
해당되며, fight 라는 단어를 쓸때
f 보다 g 가 더 밑으로 내려와 있으므로 g 의 밑선과 그림의 하단을 맞춥니다.
'Language > CSS' 카테고리의 다른 글
| div로 세로 정렬 해결법 css코딩[핵] (0) | 2011.08.01 |
|---|---|
| 선의 모양(border-style) (0) | 2011.01.07 |
| 웹표준 준수사항 (0) | 2010.10.27 |
| CSS의 선택자 (0) | 2010.10.27 |
| CSS Reference 레퍼런스 (0) | 2010.10.27 |

